De nos jours, réussir à concevoir un site web performant peut être un véritable défi dans ce monde ultra-connecté. Avec des millions de sites en ligne, il est essentiel de se démarquer en proposant une expérience utilisateur inoubliable.
En tant que débutant, il est fréquent de commettre des erreurs qui peuvent nuire à la réussite de son site sans même s'en rendre compte. Cela peut compromettre le succès de leur projet.
Dans ce guide, nous passerons en revue sept erreurs fréquentes à éviter absolument pour vous assurer que votre site web soit à la fois fonctionnel, attrayant et convivial.
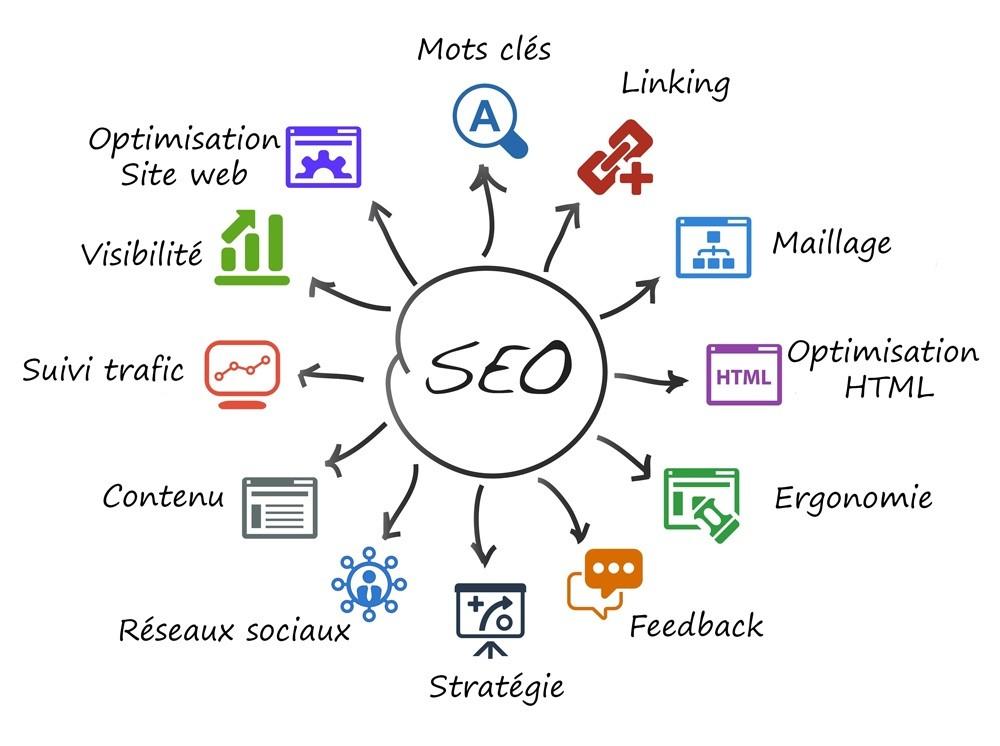
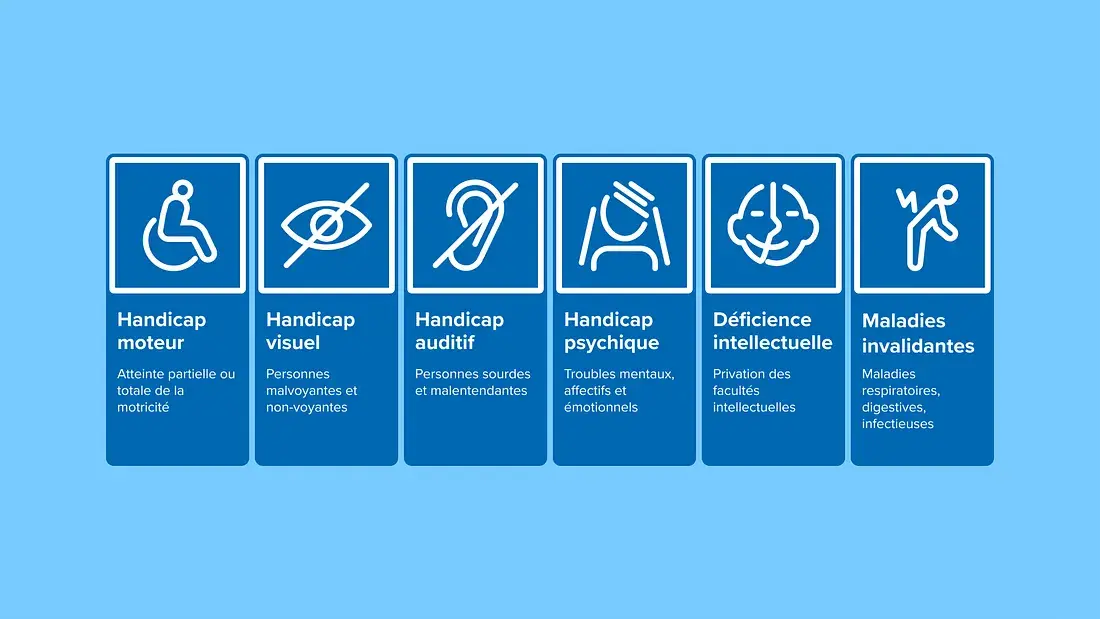
Apprenez à améliorer la navigation, réduire le temps de chargement, optimiser le SEO et garantir l'accessibilité pour offrir une expérience utilisateur optimale.