- Accueil
- Blog
- Développement
- Développement
Développement Web : de la conception à la codification pour les designers du web
Cette rubrique est spécialement conçue pour les webdesigners désireux d'approfondir leurs compétences en développement web. Nous proposons des informations, des tutoriels interactifs et des insights sur les dernières tendances et technologies. De l'HTML au CSS, du JavaScript au responsive design, plongez dans le code et élargissez vos compétences Internet. Découvrez comment le développement web peut compléter vos processus de conception et donner vie à vos créations de sites web.

6 jeux open source en JavaScript à tester directement en ligne !
Le 27/09/2024
Envie de jouer directement dans votre navigateur tout en découvrant le potentiel du JavaScript ? Nous avons sélectionné pour vous plusieurs jeux open source à essayer sans plus attendre !
Ces jeux, entièrement gratuits et disponibles sur GitHub, vous permettent de vous amuser tout en explorant les coulisses du développement. Idéal pour ceux qui souhaitent se lancer dans la création de jeux en JavaScript ou simplement profiter de ces petites pépites du web !

Gérer vos traductions multilingues comme un pro : Convertir Excel et CSV en JSON avec Jsonify
Le 23/09/2024
Vous perdez du temps à copier-coller vos traductions multilingues dans vos projets web ou mobiles ? Découvrez comment convertir facilement vos fichiers Excel et CSV en JSON et simplifiez la gestion de vos traductions avec des outils rapides et efficaces.

Le guide ultime pour apprendre à coder en tant que débutant
Le 04/04/2024
Vous rêvez de devenir un as de la programmation ? C'est le bon moment !
Que vous soyez étudiant, professionnel ou simple curieux, savoir coder est aujourd'hui une compétence essentielle. Imaginez pouvoir créer vos propres applications, sites web ou jeux vidéo ! Le codage vous offre une véritable boîte à outils pour donner vie à vos idées et booster votre carrière.
Mais vous vous dites peut-être : "Moi, coder ? C'est beaucoup trop compliqué !" Détrompez-vous ! Dans ce guide, nous allons vous montrer que l'apprentissage du code peut être accessible à tous, même aux débutants les plus novices. Suivez nos conseils et devenez un pro de la programmation, étape par étape.

Vim : Astuce pour le copier coller
Le 29/11/2023
Vim, l'éditeur de code puissant et largement utilisé, est connu pour sa flexibilité et son efficacité dans la manipulation du texte. Bien que son interface puisse sembler déconcertante pour les nouveaux utilisateurs, maîtriser quelques astuces pour le copier-coller sur VIM et la gestion des buffers peut considérablement améliorer votre productivité.
Dans cet article, nous explorerons les commandes de base et quelques techniques avancées pour faciliter le copier-coller dans Vim, tout en mettant en lumière l'utilisation des buffers.

17 jeux de programmation pour apprendre à coder
Le 22/11/2023
Imaginez-vous apprendre le développement web tout en vous amusant ? Plongez dans l'univers palpitant du codage avec notre sélection des meilleurs jeux de programmation en ligne pour apprendre à coder.
Finies les lignes de code compliquées, avec ces jeux de codage gratuits ou payants l'apprentissage du code et de la programmation devient aussi divertissant qu'éducatif. Qu'il s'agisse de jeu de codage pour enfant ou pour développeur chevronné, cette méthode d'apprentissage ludique et captivante permet de maîtriser les langages informatiques sans même vous en rendre compte.
Prenez une pause et venez apprendre à coder avec quelques jeux éducatifs ! Au programme : Ruby, Python, Javascript, SQL et Vim, pour booster vos compétences en programmation tout en vous amusant.

INP une nouvelle métrique Google pour mesurer la performance des sites
Le 20/07/2023
Google introduit un nouvel indicateur pour évaluer la performance des sites internet l'INP. La métrique INP, pour Interaction to Next Paint, se substituera au FID comme indicateur web clé en mars 2024. Contrairement au FID, l'INP considèrera toutes les interactions survenant durant la navigation.

Comment fonctionne le jeton d’authenticité sur Rails ?
Le 02/12/2022
Le token d’authenticité Rails est un jeton aléatoire généré par le framework Rails qui est utilisé pour protéger une application web contre les attaques CSRF (Cross-Site Request Forgery). Ce jeton est généré et envoyé à chaque client dans un formulaire HTML, et le serveur vérifie que le jeton reçu est identique à celui envoyé. Si le jeton est invalide ou absent, le serveur rejettera la demande et affichera une erreur. Le token d’authenticité est donc essentiel pour assurer la sécurité des applications web Rails.

Sandspiel : Créez et Jouez avec des Automates Cellulaires
Le 21/02/2019
Aujourd'hui le BlogDuWebdesign vous propose un jeu qui fera appel à votre créativité : Sandspiel

Enregistrer et rejouez le web avec RRweb.io
Le 03/01/2019
Aujourd'hui le BlogDuWebdesign vous propose de découvrir un outil javascript qui vous permettra d'enregistrer et relire à l’envie une visite effectuée sur une page web, rrweb.io.

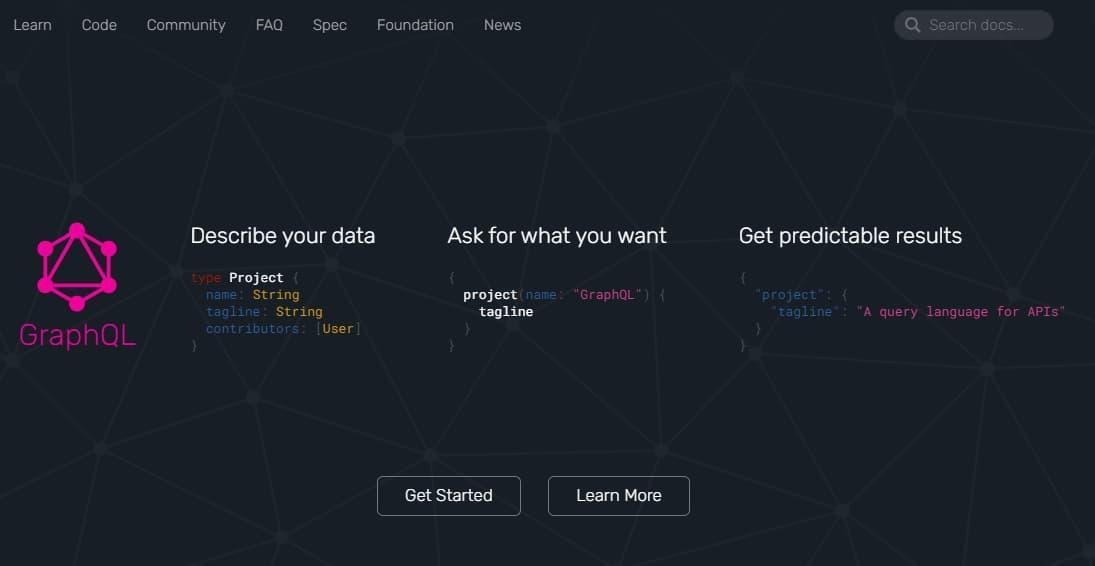
Objectif GraphQL – Qu’est-ce que c’est, à quoi ça sert ?
Le 22/11/2018
Aujourd'hui le BlogDuWebdesign vous propose le premier article d'un petit dossier centré sur GraphQL. Aujourd'hui, les bases.

Vue UI, une incroyable interface graphique pour développer avec Vue
Le 13/11/2018
Aujourd’hui le BlogDuWebdesign vous propose de découvrir une interface graphique permettant de créer, gérer et lancer des projets Vue sans passer par la console : Vue UI.

Quel moteur de jeu choisir pour une game Jam ?
Le 08/11/2018
En ce moment est en cours la Jam Game off ! Comme promis lors du précédent article, je vous propose de découvrir une petite sélection de moteurs gratuits que vous pourrez utiliser pour créer votre jeu, avec leurs points positifs et négatifs.

Dev.to, un lieu pour apprendre et échanger avec d’autres développeurs
Le 25/10/2018
Envie de discuter et échanger avec d'autres développeurs sur les technologies que vous utilisez tous les jours ? Découvrez dev.to !

Command Pad, pour ajouter une interface graphique à vos outils en ligne de commande
Le 02/10/2018
Vous aimeriez bien tester les outils de développement moderne comme Sass, Composer ou Vapid mais avez une sainte horreur de la ligne de commande ? Découvrez donc Command Pad !

Passer un paquet de Node.js au navigateur sans efforts avec Lyo
Le 25/09/2018
Aujourd'hui le BlogDuWebdesign vous propose de découvrir un des meilleurs moyens d'utiliser des library npm dans votre navigateur : Lyo

Focus sur GrapesJS, un framework permettant de construire des pages web visuellement
Le 20/09/2018
Aujourd'hui le blogduwebdesign fait le focus sur un framework visuel d'édition de templates web : GrapesJS.

Terminus : le jeu d'aventure pour apprendre la CLI !
Le 11/09/2018
Découvrez Terminus, le jeu vidéo fantasy qui rend l'apprentissage de la ligne de commande CLI amusant et ludique. Avec des fonctionnalités adaptées aux novices en GNU/Linux, ce jeu inclusif offre une expérience captivante. Découvrez la démo et le code source dès maintenant sur notre site !

Réduisez et gérez le poids de vos projet Node.js
Le 28/08/2018
Aujourd'hui le BlogDuWebdesign vous propose de découvrir une ressource JavaScript qui vous permettra de mesurer le poids de chacune des dépendances de votre projet Node.js : Cost of modules

JSUI un outil graphique pour gérer vos projets javascript
Le 19/06/2018
Aujourd'hui le blog du web design vous propose de découvrir JSUI, un petit logiciel qui permet de gérer ses projets javascript.

WarriorJS, un portage javascript de Ruby Warrior
Le 12/06/2018
Aujourd'hui le blog du web design vous propose de découvrir WarriorJS, un petit jeu qui va vous permettre de débuter avec les intelligences artificielles.

Relaxed, une librairie javascript pour créer des PDF avec du HTML & CSS
Le 15/05/2018
On vous propose de découvrir Relaxed, une librairie javascript qui va vous permettre de créer des documents PDF avec du HTML et du CSS.

GitBook : Réalisez facilement une documentation en ligne
Le 27/04/2018
On termine la semaine avec la présentation du service GitBook qui vient de sortir il y a quelques jours sa version 2 et qui vous permettra de collaborer sur vos documentations en ligne.

VuePress un générateur de site statique avec Vue
Le 17/04/2018
Aujourd'hui le blog du web design vous propose de découvrir VuePress, un générateur de site statique reposant sur le framework VueJS.

Prettier, un outil résolvant les erreurs de votre code
Le 10/04/2018
Aujourd'hui le BlogduWebdesign vous propose de découvrir Prettier, un outil pour remettre votre code aux bons standards et de repérer les différentes erreurs.

Utiliser Google Sheets et Google Apps Script pour créer votre propre CMS
Le 14/03/2018
Aujourd'hui le blog du web design vous propose de découvrir le travail de Daniel Ireson qui a créé un Google App Script qui permet de créer son propre petit CMS de blog en utilisant des Google Sheets pour gérer le contenu.

Le 20/02/2018
Aujourd'hui le blog du web design vous propose de découvrir JSNES un émulateur NES en javascript.

Les IA peuvent-elles remplacer les intégrateurs ?
Le 17/01/2018
Est-ce que le métier d'intégrateur est lui aussi sur la liste de souhait des intelligences artificielles ? Le BlogDuWebdesign vous propose de découvrir une expérience qui semble répondre à cette question par l'affirmative.

Automatiser les tests d’intégration de vos pages avec Puppeteer
Le 09/01/2018
Aujourd'hui le blog du webdesign vous propose de découvrir Puppeteer uen ressource Javascript qui vous permet de faire des tests de vos pages HTML.

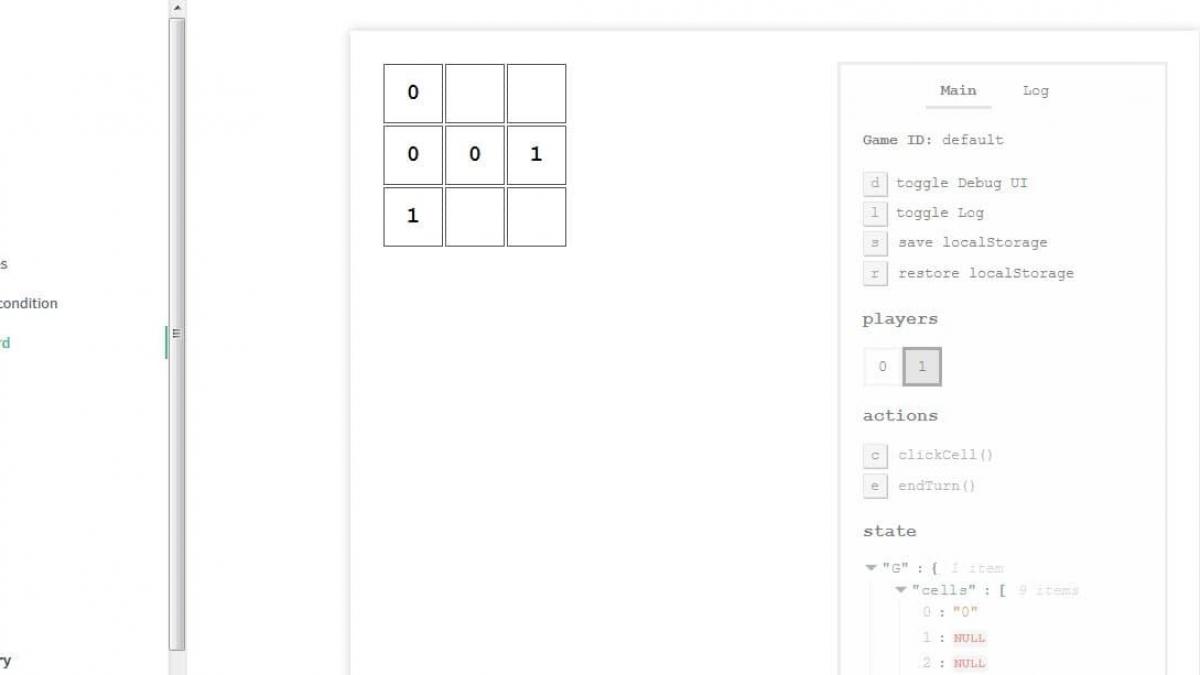
Prototypez vos jeux de plateau avec Boardgame.io
Le 28/12/2017
Envie de créer un jeu de plateau ? Aujourd'hui le BlogDuWebdesign vous propose de découvrir un framework web permettant de prototyper des jeux de plateau sous la forme d'application Javascript !

Poi vous offre un stack front-end complet sans efforts ni configuration
Le 12/12/2017
Je pense que ceux parmi vous qui viennent régulièrement sur le BlogDuWebdesign le savent, Vue est mon framework front-end de prédilection.
Aujourd'hui, je vous propose de découvrir une ressource permettant de simplifier à l'extrême la configuration nécessaire pour démarrer une grosse application web avec Vue : Poi.

Découvrez G2, la librairie JS qui parle à l’oreille des graphes
Le 30/11/2017
Aujourd'hui le BlogDuWebdesign vous propose de découvrir G2, une bibliothèque Javascript pour mettre en forme vos données.

Le site pour enfants d’initiation à l’intégration E.A.K. lance son Kickstarter !
Le 23/11/2017
Aujourd'hui je vous propose de découvrir ou redécouvrir Erase All Kittens, un jeu éducatif pour permettre aux enfants de s'initier à l'intégration.

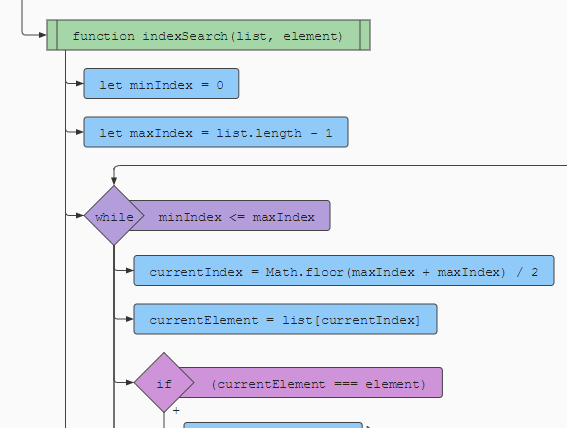
Une librairie JS pour générer des algorigrammes
Le 21/11/2017
Aujourd'hui le blog du Webdesign vous propose de découvrir js2flowchart, une librairie javascript qui vous permet des générer des svg d'algorigrammes.

Des checklists pour être sûr de ne rien oublier lors de la création de vos projets
Le 16/11/2017
Aujourd’hui le BlogDuWebdesign vous propose de découvrir une liste de checklists qui vous permettront de vous assurer de ne rien oublier et de tout faire dans les règles de l’art pour vos prochains projets. Attention, nous parlons ici bien de checklist, et pas de services de check automatiques ! Les vérifications doivent être faites à la main comme une liste de tâches à faire, ce qui peut sembler contraignant mais qui présente l’énorme avantage de pouvoir être bien organisé.

Découvrez SQLite, une base de données simple d’accès et d’installation
Le 15/11/2017
Aujourd'hui le BlogDuWebdesign vous propose de (re)découvrir la base de données SQLite à travers la présentation de deux ressources visuelles.
Dans la famille bases de données, je pense que tout le monde parmi vous peut me citer mySQL, mais connaissez-vous SQLite ?

Découvrez une bonne raison d’essayer le développement de jeux : la jam Game off !
Le 02/11/2017
Aujourd’hui le BlogDuWebdesign vous propose de développer un jeu avec la game jam Game off de Github.

Découvrez 4 collections de composants UI pour Vue.js
Le 26/10/2017
Aujourd'hui le BlogDuWebdesign vous propose de découvrir des bibliothèques d'éléments UI préfabriqués que vous pourrez utiliser avec Vue.js.
Qu'on l'aime ou pas, il est indéniable que Vue .js est en train de prendre une place de choix dans le domaine du développement Web front-end, comme le semble indiquer sa récente entrée dans la liste des "langages" mis en avant dans la partie trending de la plateforme.

Découvrez BOOLR, un simulateur de circuits logiques
Le 18/10/2017
Plongez dans le monde merveilleux des circuits logiques et de l'algèbre de Boole avec le logiciel gratuit BOOLR.
Le monde des mathématiques appliqués et l'algèbre de Boole en général sont un sujet que je trouve fascinant. Que ce soit pour l'aspect anachronique de cette création (le mathématicien George Boole créa l'algèbre de Boole en 1854, elle fut utilisée de manière "pratique" pour la première fois en 1938, soit plus de 80 ans plus tard), la possibilité de comprendre plus en profondeur le fonctionnement d'un ordinateur, ou tout simplement pour permettre de voir la vie différemment, je conseillerais à tous de se pencher sur ce sujet.

Les opérateurs bit à bit en Javascript
Le 17/10/2017
Aujourd'hui, le BlogDuWebdesign vous propose de vous pencher sur un des points les plus cryptiques de la syntaxe du javascript : les opérateurs binaires
Petite précision : Nous allons assez souvent parler de bit dans cet article, et je vais vous demander de ne pas faire de confusion. Nous parlons évidemment de Binary Digits, des bits informatiques qu'il ne faut pas confondre avec leurs quasi homophones bytes, qui sont un assemblage de 8 bits.
Enfin, cet article va vous demander d'être a jour sur les notions de bits, calculs binaires, etc. Si vous vous sentez un peu faible sur ces sujets, je vous conseille cet excellent lien : Bit Byte Octet ? C’est quoi un bit, un octet, un byte ?

À la découverte des cellulars automata : Le jeu de la vie de John Conway
Le 05/10/2017
Les automates cellulaires sont par bien des aspects fascinant, avec cette impression de 'hasard organisé', et c'est ce que je vais essayer de vous faire découvrir à travers une petite série d'article à leur sujet, en commençant par le plus connu d'entre eux ; le jeu de la vie.

Documentez votre prochain projet avec Wiki-js
Le 03/10/2017
Aujourd'hui, je vous propose de découvrir un moteur de Wiki extrêmement simple à installer pour créer la documentation de votre prochain projet.

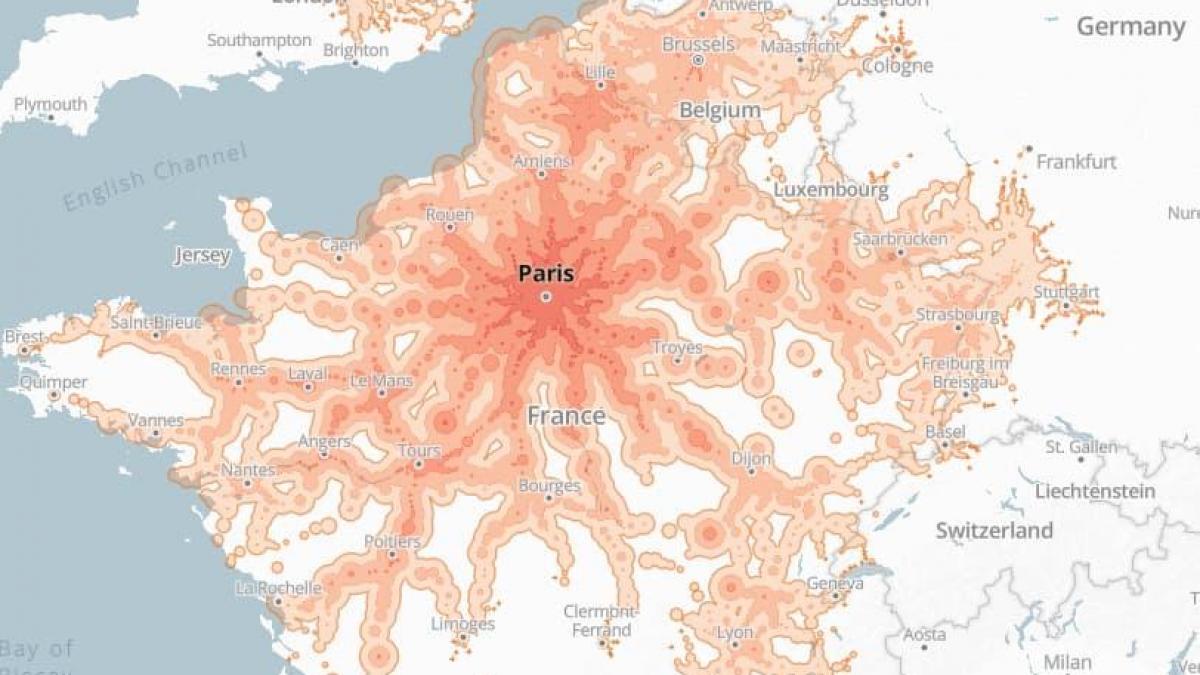
Découvrez les cartes isochrones ou cartes temporelles
Le 27/09/2017
Nous allons-nous pencher sur un type de cartes original, les cartes isochrones, grâce à une expérience créée par Mapbox. Pour visualiser une surface en fonction des durées qui les séparent.

Créer de la réalité augmentée simplement avec AR.js sur le web
Le 26/09/2017
La réalité augmentée (AR) est en plein essor, et AR.js s’impose comme l’une des meilleures solutions open-source pour intégrer des expériences immersives directement dans un navigateur web, sans application ni matériel spécifique. Léger, performant et facile à utiliser, AR.js permet d’afficher du contenu en réalité augmentée sur mobile et PC.
Dans cet article, nous allons explorer comment AR.js fonctionne, pourquoi il est l’outil idéal pour développer des expériences interactives. Découvrez comment cette technologie peut révolutionner votre approche de la réalité augmentée sur le web.

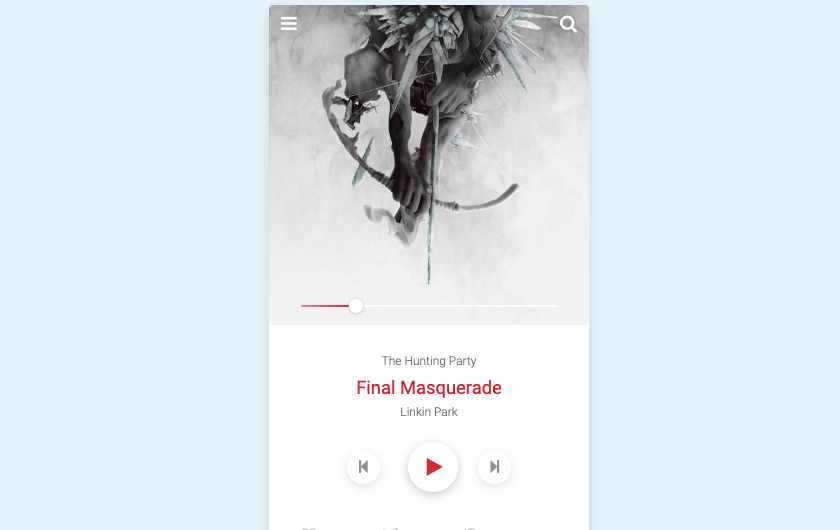
Music player et expérience dynamique avec Vue.js
Le 19/09/2017
Aujourd'hui, le BlogDuWebdesign vous propose de decouvrire deux petits exemples d'utilisation de Vue.js.

ThinkJs, un framework NodeJS tirant parti des nouveautés ES6/7
Le 05/09/2017
Aujourd'hui le BlogDuWebdesign vous propose de découvrir un nouveau framework Javascript.

Les raisons derrière la création d’Ayo, le fork de Node.js
Le 29/08/2017
Les forks sont monaie courrante dans le monde du développement open-source, et le Javascript, dans sa bouillonnante diversité d'outils, est loin de faire exception. Que ce soit par abandon du projet principal, besoin de spécialisation ou désaccord sur l'objectif final à viser, les "bonnes" raisons de Forker existent, mais elles ne sont malheureusement pas les seules.
Prenons le projet NeoVim par exemple. L'objectif du projet était évidemment de refactoriser toute la base de code, devenu si grosse et complexe avec le temps qu'il était presque impossible d'effectuer des changements majeurs, mais les dissensions entre Bram Moolenaar (le développeur principal de Vim) et d'une partie de la communauté de développeurs a bien évidemment joué. Le résultat est que NeoVim avance, Vim avance, et qu'il est impossible de mettre en commun ces avancées. Tristesse.

Le 17/08/2017
Aujourd’hui le BlogDuWebdesign vous propose un premier article d’introduction à Vue js, un framework Javascript pour simplifier la vie des webdesigners.

Comment créer des raccourcis claviers très simplement avec Vue.js ?
Le 27/07/2017
Aujourd'hui je vous propose de découvrir un petit composant faisant la liaison entre la bibliothèque de gestion de raccourcis claviers mousetrap et Vue js.

Découvrez devRant, une communauté de développeurs faite pour se plaindre de son quotidien de dev !
Le 12/07/2017
Aujourd'hui le BlogDuWebdesign vous propose de découvrir une de mes plus récentes trouvailles : devRant, un des meilleurs moyens de décompresser (ET perdre du temps) !

Des sites pour apprendre et se former durant ses vacances
Le 11/07/2017
C'est l'été, et il sera bientôt question de vacances pour beaucoup d'entre vous ! Pour vous éviter les dangers de l'ennui, je vous propose de découvrir une liste de sites où vous pourrez apprendre le développement ou perfectionner votre art.

Une liste de jeux sur PC et Linux centrés sur le développement
Le 06/07/2017
Vous avez encore un peu d'argent à mettre sur des jeux vidéo après les soldes Steam, et ne savez pas ou les mettre . Le BlogDuWebdesign vous propose de découvrir une petite sélection de jeux centre sur les sciences informatiques (programmation, création de computeurs, d'OS, …)

Découvrez Vex, une modale s’intégrant parfaitement avec Electron
Le 04/07/2017
Je suis actuellement sur un projet Électron, et malheureusement toutes les ressources Javascript ne s'adaptent pas tout le temps avec facilité à ce nouveau support. Cela m'amène donc parfois à changer mes ressources de prédilection, comme par exemple les modales de dialogues, pour lesquelles je suis passé à Vex.

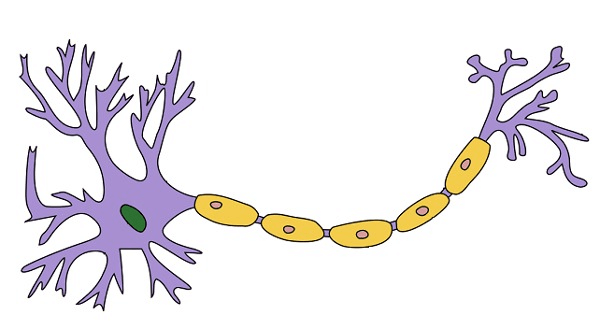
Éducation d’un réseau neuronal
Le 20/06/2017
La semaine dernière, nous avons vu comment fonctionnait théoriquement un réseau neuronal, cette fois-ci, intéressons-nous au fonctionnement du cœur de l’algorithme.

5 ressources et frameworks pour travailler avec HTML5 Canvas
Le 15/06/2017
Besoin de travailler avec Canvas, mais sans savoir par où démarrer ? Aujourd'hui le BlogDuWebdesign vous propose de découvrir une liste de ressources et Frameworks pour vous simplifier le travail.

Les réseaux neuronaux : quand la nature inspire la technologie
Le 13/06/2017
Aujourd’hui sur le BlogDuWebdesign nous allons nous intéresser aux réseaux de neurones artificielles, très utilisées actuellement dans les intelligences artificielles.

Vanilla Js, le framework Javascript le plus utilisé au monde !
Le 08/06/2017
Voici une ressource que vous avez tous connu dans une de ses versions précédentes, extrêmement utilisée et qui est maintenant un remplaçant idéal à jquery pour la plupart de nos opérations de tous les jours : VanillaJs, le framework Javascript le plus utilisé au monde.

Livre : Le grand livre de Scratch par Majed Marji
Le 01/06/2017
Pour faire suite a l’article d’hier Découvrez des jeux et jouets pour apprendre la programmation aux enfants, je vous propose de decouvrir plus en profondeur une des ressources presentées dans ce dernier : Le grand livre de Scratch de Majed Marji.

La cryptologie, de l’antiquité à nos jours
Le 30/05/2017
Aujourd’hui sur le BlogDuWebdesign, on va s’intéresser au principe de cryptologie, soit la science du secret.

5 ressources pour le framework PHP Laravel
Le 25/04/2017
Dans cet article, le BlogDuWebdesign vous propose une liste de 5 ressources pour un framework PHP qui monte depuis quelques années : Laravel.

Des ressources de développement captivantes à découvrir
Le 18/04/2017
Certains parmi vous finissent leurs vacances, mais d'autres y entrent ! Car eux aussi ont le droit à des ressources à explorer pendant leurs congés, les voilà servis !

Des ressources pour bien démarrer avec React
Le 04/04/2017
Aujourd'hui le BlogDuWebdesign vous propose de découvrir des ressources pour bien démarrer avec React.

4 applications de développement informatique à découvrir pendant vos vacances
Le 28/03/2017
Les vacances approchent sûrement pour certains d'entre vous, et vous vous demandez quoi faire de tout ce futur temps libre ? Le BlogDuWebdesign a des propositions pour vous !
Au programme, un petit peu de golf avec Dwitter, des soirees TV avec Scrimbra, un peu de dépaysement avec Kakoune et des balades en forêt avec Lumber !

Créer de l’interactivité sans JavaScript
Le 16/03/2017
Pour commencer, il sera indispensable de bien comprendre comment cibler les éléments en fonction de leurs voisins (les sélecteurs combinateurs) ainsi qu'en fonction de leurs états (les pseudo-classes et les sélecteurs d'attributs) car c'est le mécanisme principal que nous avons en CSS pour créer de la logique. L'article de la semaine dernière étant fait de deux exemples de ce principe, nous vous recommandons de le lire si ce n'est pas encore fait.

Petit guide d’utilisation des pré-processeurs CSS
Le 14/03/2017
Besoin d'aide pour comprendre les préprocesseurs CSS ? Cet article est exactement ce qu'il vous faut ! De la définition même d'un préprocesseur CSS aux bases de l'algorithmique en passant par des conseils et une liste de ressources, cet article possède tout ce dont vous avez besoin pour bien comprendre et utiliser les préprocesseurs CSS.

Créer des animations sans code Javascript
Le 09/03/2017
Premier article de nos techniques pour intégrateurs centrés sur les créations sans Javascript, qui nous suivra tout le mois de mars.

Techniques pour intégrateurs : Le SVG pour responsive design
Le 16/02/2017
Second article de la semaine traitant du SVG sur le BlogDuWebdesign. Au programme : Responsive !

Les bonnes libraries pour manipuler les images en PHP
Le 07/02/2017
Besoin de manipuler des images en PHP ? Bonne nouvelle ! Le BlogDuWebdesign vous propose une liste de ressources vous permettant de remplir cette tâche de manière efficace sans se prendre la tête avec la syntaxe de GD et Imagemagick !

Découvrez Attendize, une plateforme open source pour créer et gérer des événements
Le 24/01/2017
Aujourd'hui le BlogDuWebdesign vous propose un service gratuit et open source pour créer et gérer vos événements : Attendize.

Apprenez certains langages de programmation avec Exercism.io
Le 17/01/2017
Aujourd'hui, le BlogDuWebdesign vous propose de découvrir une communauté et un service gratuit et open source qui vous permettront de démarrer ou progresser dans l'art du développement informatique : Exercism.io

Des ressources pour générer automatiquement la documentation de vos prochains projets
Le 10/01/2017
Aujourd'hui, le BlogDuWebdesign vous propose de découvrir ou redécouvrir une pratique qui fera le bonheur de vos collaborateurs futurs : la génération de documentations pour vos projets.

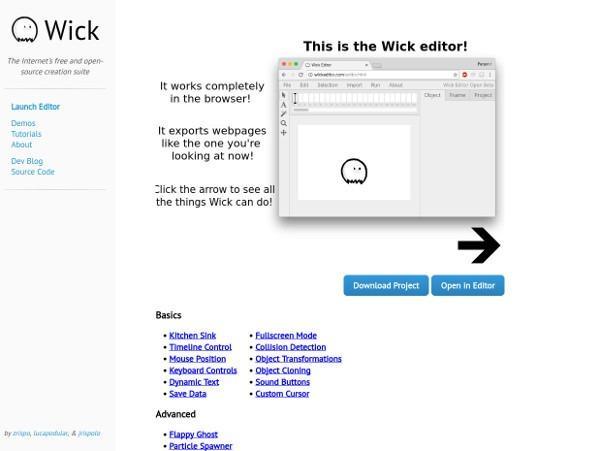
Découvrez Wick, un outil de création interactif pour le web
Le 27/12/2016
Aujourd'hui, le BlogDuWebdesign vous propose de découvrir un tout nouvel outil, fortement réminiscent d'Adobe flash et permettant de créer des animations, jeux et autres expériences interactives en HTML5.

Des ressources et exemples pour bien démarrer avec Electron
Le 07/12/2016
Connaissez-vous Electron ? Ce framework Node.js vous propose d'utiliser les techniques web que vous utilisez tous les jours (HTML, CSS, Javascript) pour créer des applications bureau multiplate-forme (que vous pourrez utiliser sur Windows, Linux et Mac).
Si le sujet vos intéresse, je vous propose des exemples d'applications et des ressources pour démarrer à découvrir l'outil sans prises de tete. Bonne découverte.

Transformez vos formulaires en conversations avec Conversational Form
Le 01/12/2016
Aujourd'hui, le BlogDuWebdesign vous propose de vous intéresser de plus près à une technologie qui remplacera sûrement les formulaires (et à plus long terme les applications et sites web) : les ChatBots.

Créez et dynamisez des sites sans aucun CMS avec Simpla
Le 17/11/2016
Aujourd'hui, le BlogDuWebdesign vous propose de découvrir Simpla, un service proposant de dynamiser des sites complets sans aucun langage serveur, juste avec du HTML.
Note : Le service que je vous présente aujourd'hui semble être en dérangement. Certaines images du site vitrine sont absentes et il est impossible de s'inscrire connecter. Il est tout de même possible d'essayer le service sur leur landing-page, ce qui fait que je sors l'article quand même.

Yarn, gestionnaire de paquets pour Node.js
Le 25/10/2016
Aujourd'hui, le BlogDuWebdesign vous propose de faire le point sur le petit nouveau de la famille des gestionnaires de paquets pour Node.js : Yarn.

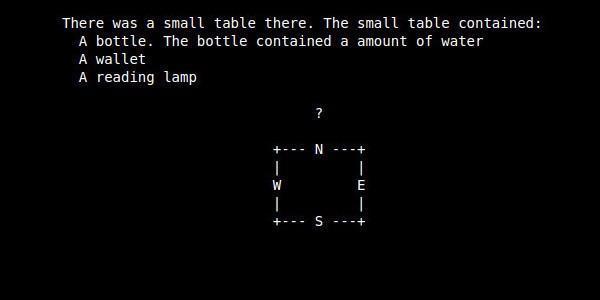
Créez votre propre jeu textuel avec Advenjure
Le 12/10/2016
Aujourd'hui, le BlogDuWebdesign vous propose une ressource des plus atypiques puisqu'il s'agit d'un framework mettant la création de jeux textuels à la portée de tous : Advenjure.

6 ressources Javascript pour améliorer le confort de connexion de vos utilisateurs
Le 22/09/2016
Aujourd'hui, le BlogDuWebdesign vous propose 6 ressources gratuites centrées sur la qualité de connexion de vos utilisateurs. Plus rapide, plus résistantes graces à un support des pertes de réseaux de votre utilisateur, mais aussi vos propres problèmes serveur, découvrez donc des pistes pour améliorer le confort de vos utilisateurs sur votre site.

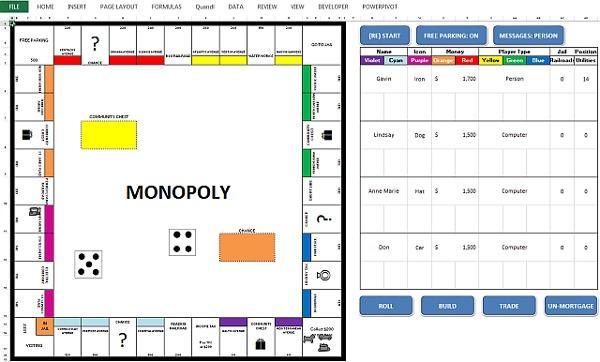
8 feuilles Excel improbables qui vous feront changer d’avis sur le visual Basic
Le 08/09/2016
Aujourd'hui, sortez vos tableurs Excel, car le BlogDuWebdesign vous propose de découvrir une liste de 8 feuilles Excel qui vous fera changer d'avis sur ce que l'on peut faire avec un tableur !