4. Navigation claire
-
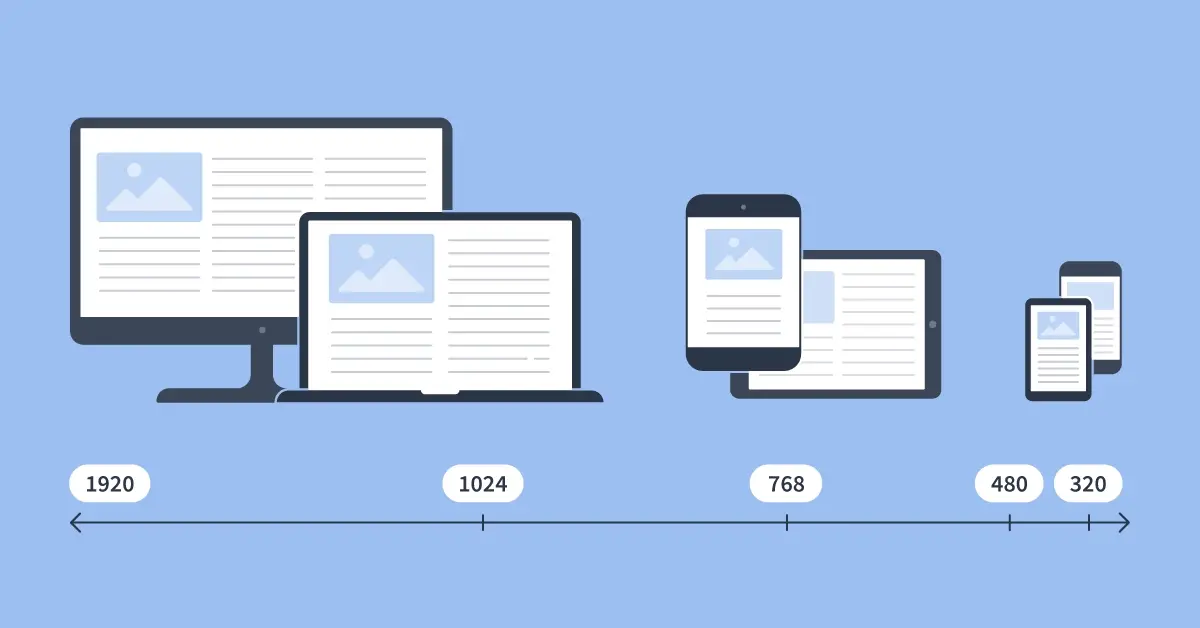
Proposer une version responsive du service
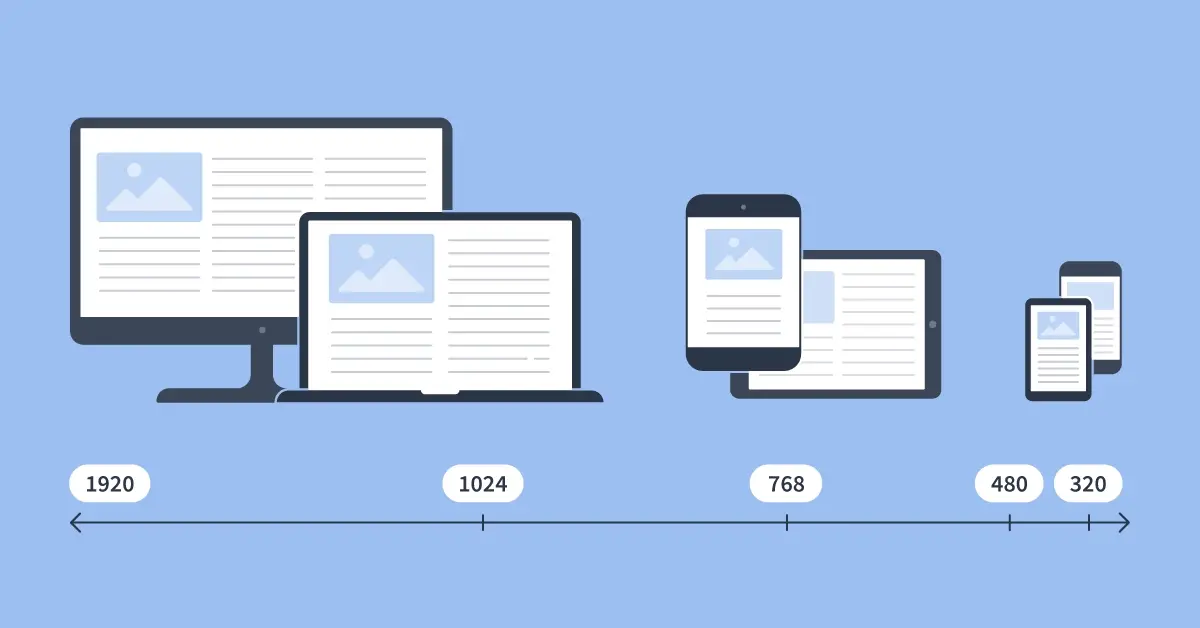
Le site doit être accessible sur un écran de 320px de large (par exemple un iPhone 5), sans barre de défilement horizontale. Les utilisateurs doivent retrouver le même contenu et les mêmes fonctionnalités que sur un grand écran.

Adaptez votre site pour les différents supports digitaux
-
Faciliter l'accès aux contenus cachés
Les contenus cachés (comme une info-bulle) doivent être facile d’accès : la zone d’activation doit être suffisamment large, être affichable au clavier et doit rester facilement lisible.
-
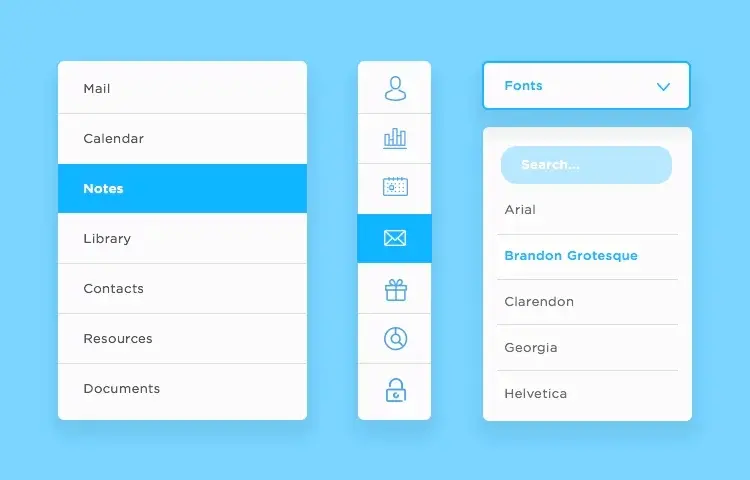
Proposer plusieurs moyens de navigation
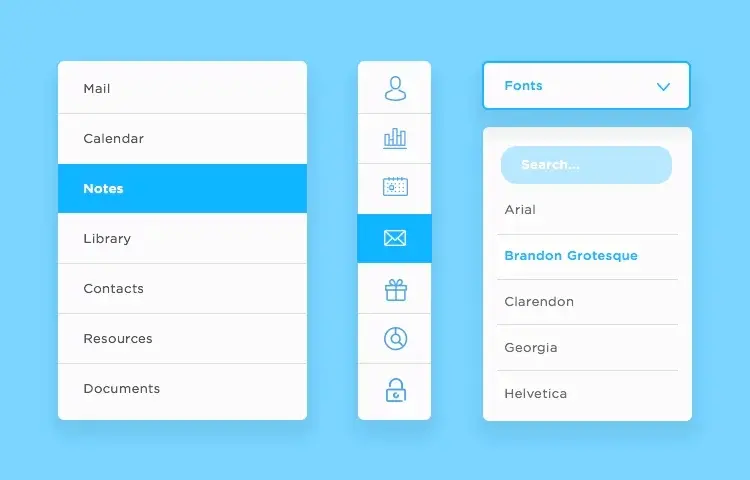
Les gens pensent différemment. En proposant plusieurs moyens de navigation, on permet à chacun de s’y retrouver facilement. La navigation peut se faire par : un menu, un plan du site, un moteur de recherche.

Exemple de navigation qui est accessible via plusieurs moyens
-
Ne pas bloquer l'orientation de l'affichage
Certaines personnes ne peuvent pas changer l’orientation de leur support. C’est le cas des personnes dont l’appareil est fixé à un fauteuil roulant par exemple.
-
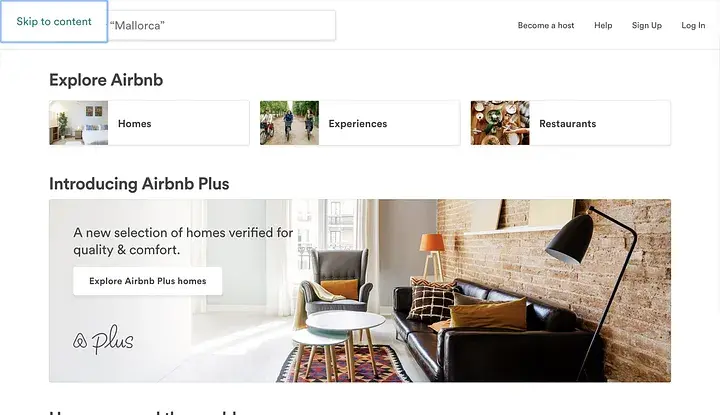
Proposer des liens d'évitements
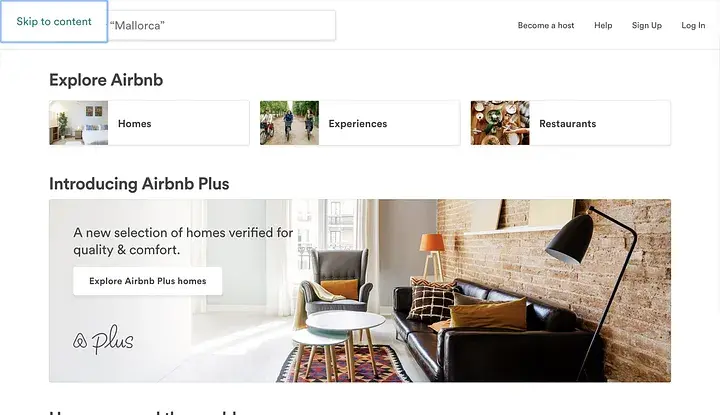
Les personnes qui naviguent au clavier ou via un lecteur d’écran ont besoin de raccourcis pour arriver au contenu qui les intéresse. Des liens d’évitements permettent cela : sur toutes les pages, pour accéder au contenu ou aux fonctionnalités principales (recherche…), sur les pages ayant beaucoup de contenu.

Airbnb affiche un lien "Passer au contenu" clair lors de la navigation par onglets