Je vous propose aujourd'hui de découvrir une collection de ressources sur la création d'une part importante de tout folio : les Light box.
Même si le nom ne vous parle pas, je suis sûr que vous avez déjà utilisé un light box sans le savoir : avez-vous déjà cliqué sur une image pour la voir s'ouvrir miraculeusement sur la même fenêtre, au-dessus du reste du contenu ? C'est cela, une light box !
Les light box font partie de ces petits éléments de web design qui peuvent détruire complètement la navigation d'un folio ou le rendre inoubliable si elles sont bien employées. Pour vous fournir toutes les clés pour bien choisir la vôtre, je vous propose de découvrir cette liste de 14 light box, en commençant par mes 4 favoris.
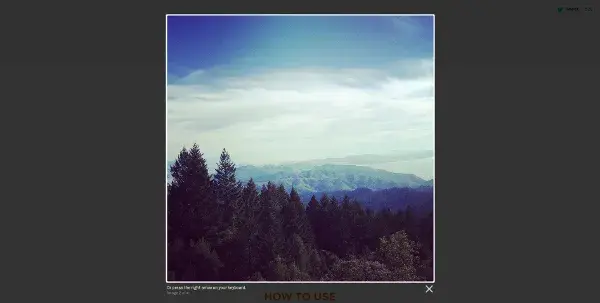
Intense
Intense est un light box full-page permettant de se déplacer sur l'image pour la voir en totalité.

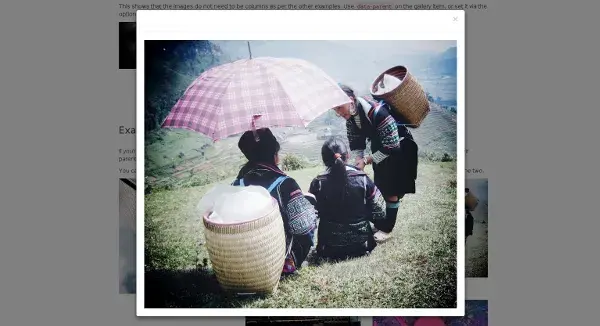
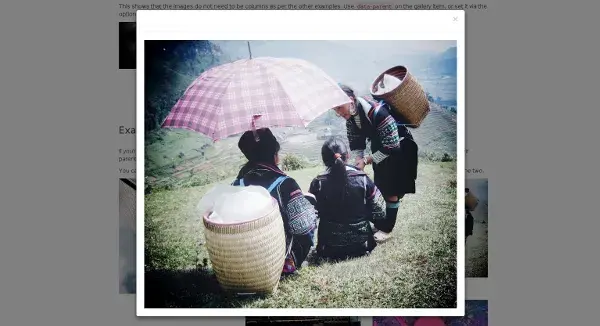
Fluidbox
Fluidbox est un light box mimant le système d'ouverture de médias de Medium.com

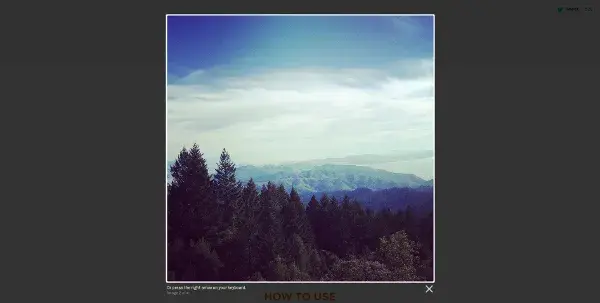
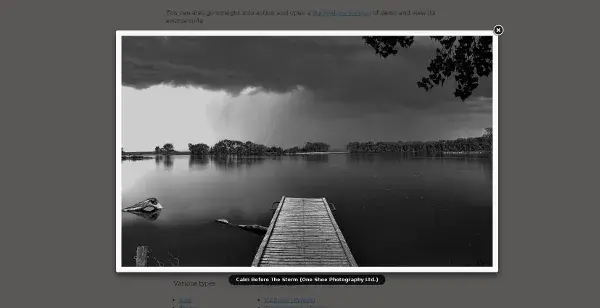
CSS3Lightbox
Comme d'habitude avec Codrops, ce light box CSS3Lightbox est un exemple de fluidité et de simplicité.

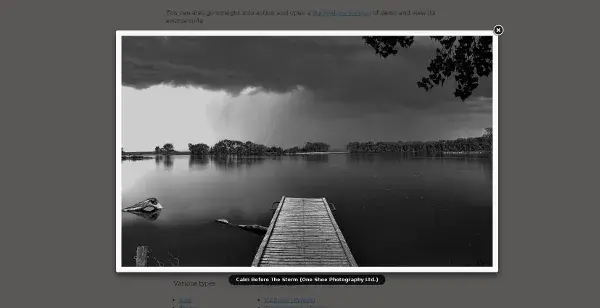
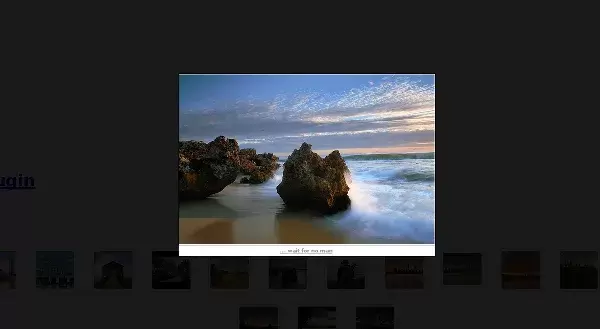
Fancybox
Fancybox n'est peut-être pas la plus originale des Light box, mais si vous cherchez un light box un peu simple c'est celle que je vous conseille.

Et car tous les goûts sont dans la nature, je vous propose aussi de découvrir cette collection de 10 light box peut-être moins originales, mais tout aussi efficaces.
Lightbox for Bootstrap 3

Lightbox2

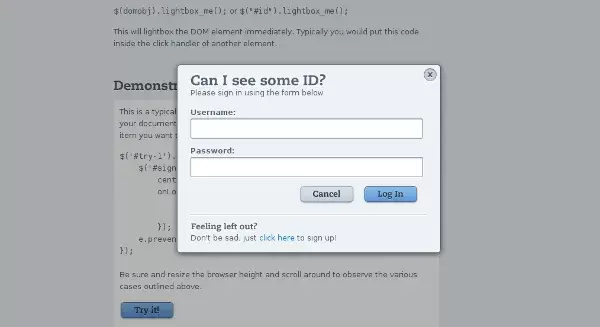
Lightbox me

Responsive lightbox

jQuery Lightbox


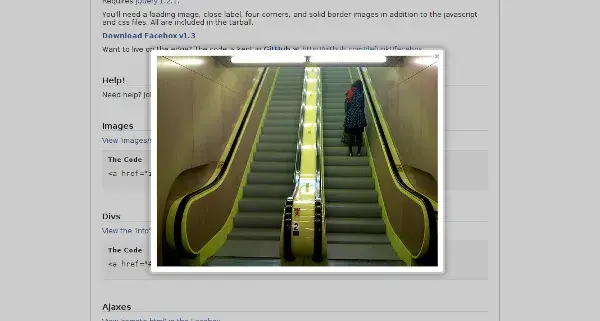
Facebox

Swipebox

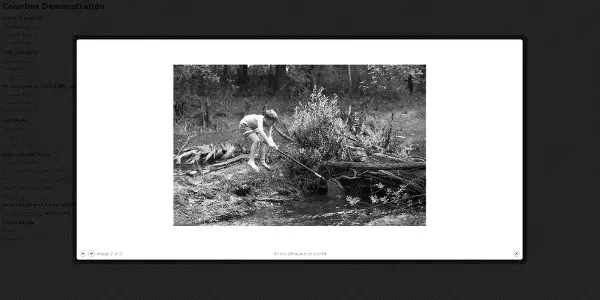
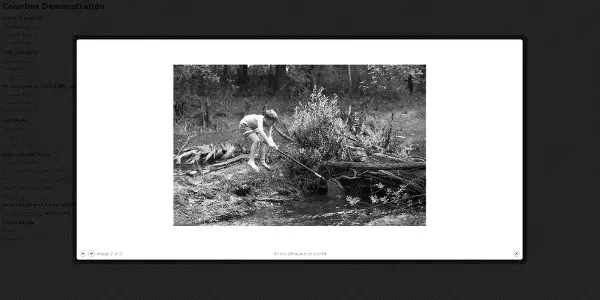
Colorbox

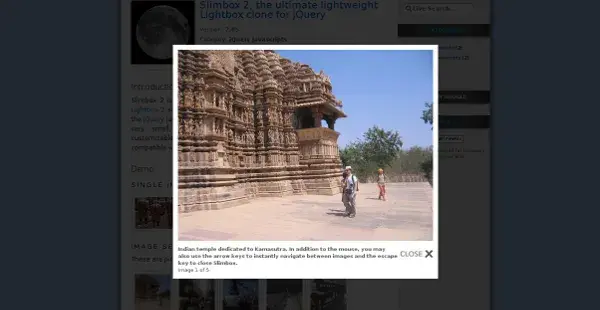
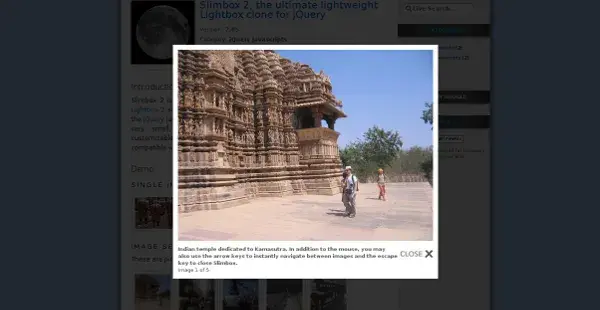
Slimbox2