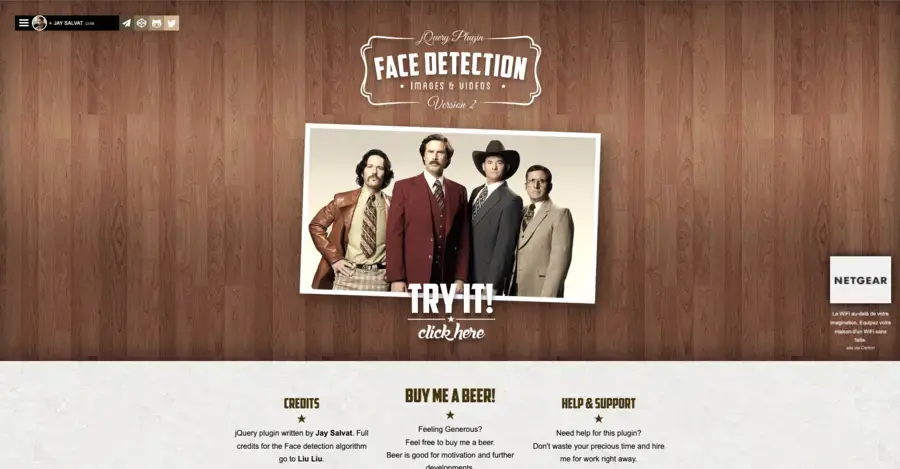
Face Detection
Ai-je vraiment besoin de vous expliquer le rôle de ce plugin malgré son titre ? Notez tout de même que le plugin fonctionne pour les images et les vidéos, ce qui est plutôt fou.

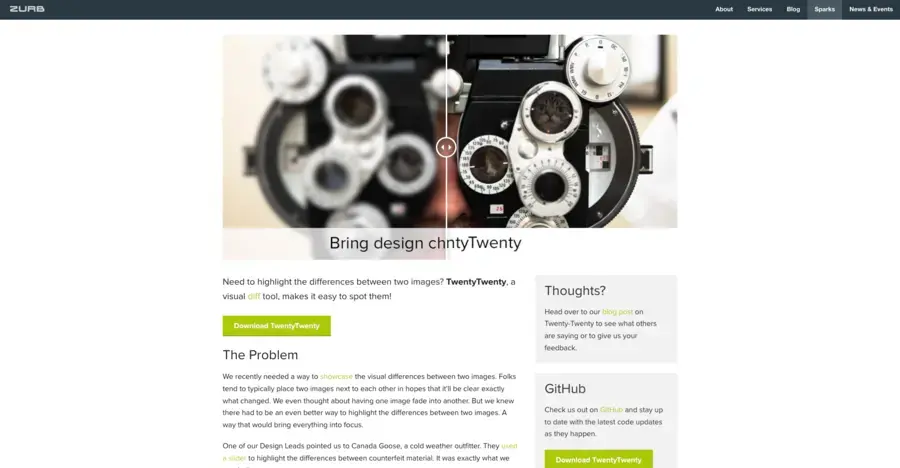
Twenty Twenty
Créée par les papas du framework Foundation, cette ressource permet de faire une comparaison rapide entre deux images.

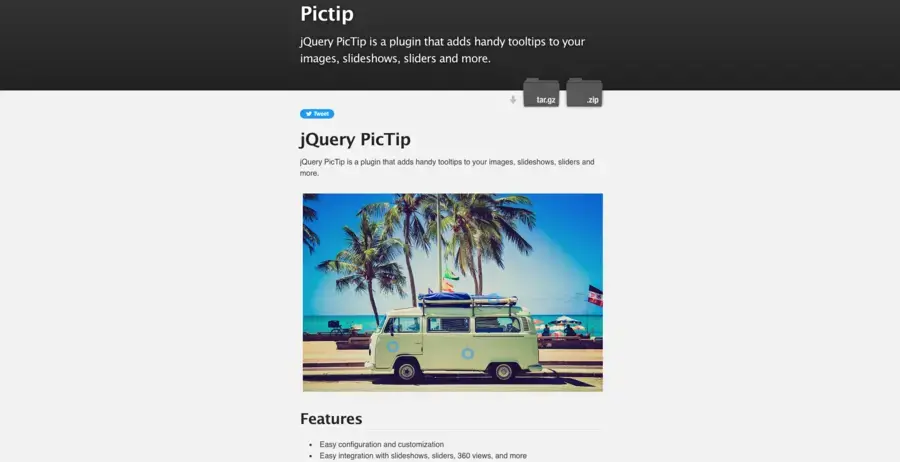
PicTip
PicTip est une petite ressource jquery qui vous permettra de mettre en place de petites zones d'informations apparaissant au survol sur vos images et slides.
Pratique pour une présentation produite ou pour donner quelques explications ou le prix des vêtements sur un mannequin, par exemple.

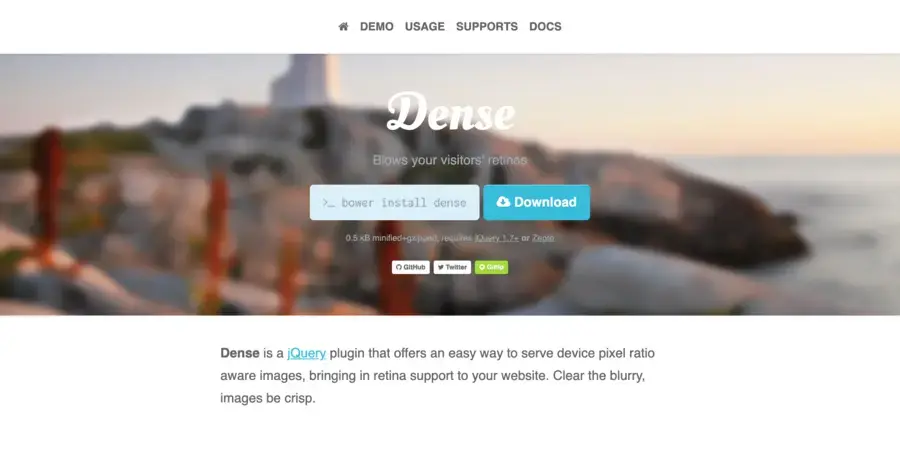
Dense
Les écrans Retina c'est très bien, mais bonjours la prise de tête pour la mise en place des images sur le web : doit-on préférer des images floues ou des images trop lourdes ? Dense répond à ce problème en permettant d'afficher une image correspondant à la densité de pixels de l'écran.

Rollerblade
Avec l'arrivée des casques de réalité virtuelle et la simplicité avec laquelle les mobiles permettent de prendre des photospheres, je suis sûr que vous trouverez une utilisation à Rollerblade, un viewer permettant de naviguer dans des images 360°.

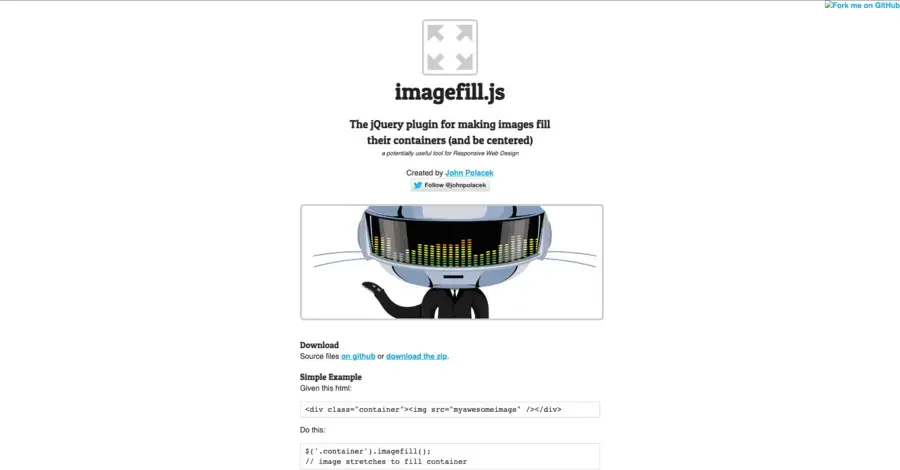
ImageFill.js
Avez-vous déjà eu envie qu'une image remplisse tout son contenant, à la fois verticalement ET horizontalement ? C'est exactement ce que vous permet de mettre en place cette ressource.

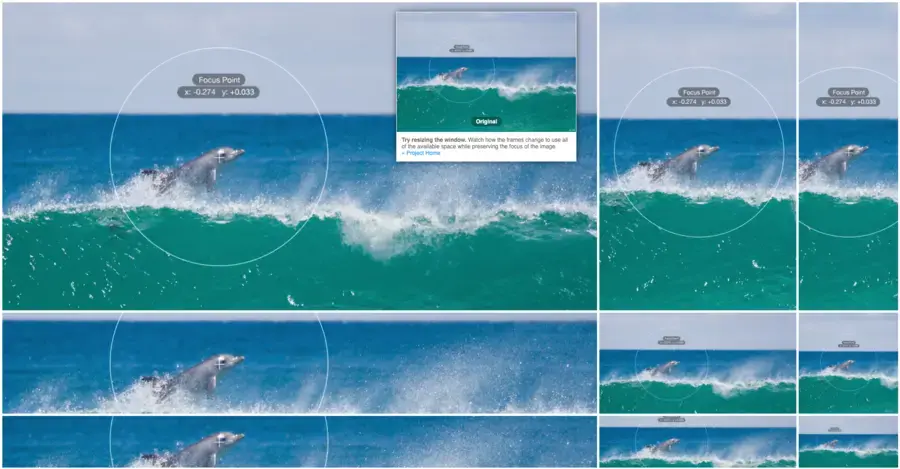
Focus Point
Focus Point est une ressource vous permettant de déterminer l'emplacement du "focus" d'une image, pour lui permettre de rester visible lors des redimensionnements de la fenêtre.

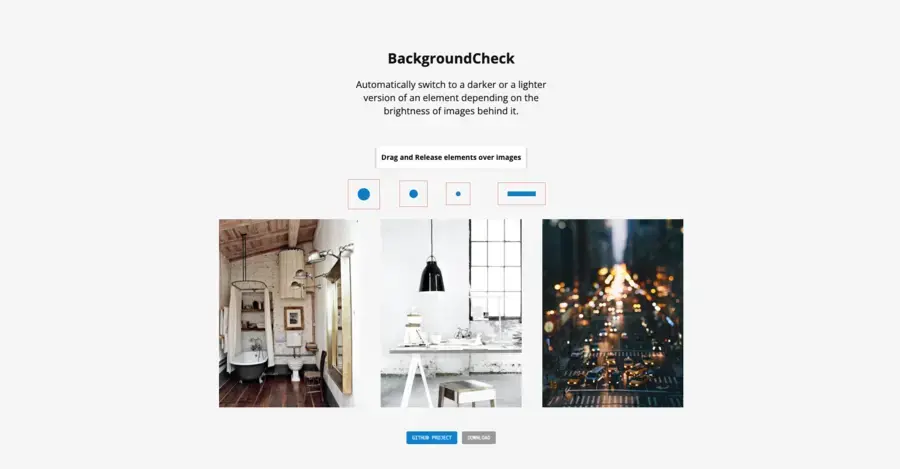
BackgroundCheck
Est-ce que mes éléments au survol doivent être plutôt clairs ou s'omble pour être visible ? Le problème avec les photos, c'est que l'on ne connaît jamais leur couleur quand on code la structure HTML qui va les contenir. La bonne solution est d'utiliser une ressource comme BackgroundCheck qui adaptera pa couleur des éléments en question en fonction de la couleur de la portion de l'image qu'ils survolent !