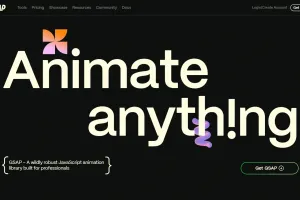
Donnez à votre site web une allure minimaliste percutante dès le premier regard avec une hero section typographique.
Les hero section en plein écran et les typographies audacieuses sont les incontournables de 2024, prêtes à révolutionner la créativité de nombreux sites web. Découvrez cette tendance webdesign florissante et démarquez-vous avec style.
Explorez l'impact visuel puissant de ces choix créatifs, l'importance d'une communication concise et engageante, ainsi que l'influence des polices bien choisies dans notre sélection de 10 exemples créatifs de hero sections typographiques. Laissez-vous inspirer par ces nouvelles tendances !