Si vous souhaitez pousser encore plus loin votre personnalisation, vous avez également la possibilité de personnaliser le curseur sur un élément ou une section spécifique de votre page web.
Comme nous l'avons mentionné précédemment, il vous suffit d'inclure la classe CSS du curseur dans votre code pour appliquer votre curseur personnalisé sur l'intégralité de la page.
Donc, si vous souhaitez appliquer différents curseurs sur une même page, il vous suffit d'ajouter cette classe CSS à l'élément ou à la section souhaitée dans votre code HTML :
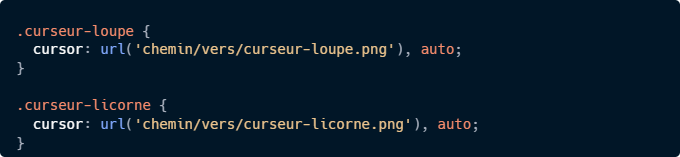
- Intégrer les curseurs personnalisés avec CSS
Ajoutez le code CSS suivant à votre feuille de style en veillant bien à modifer le chemin par celui de votre fichier image :

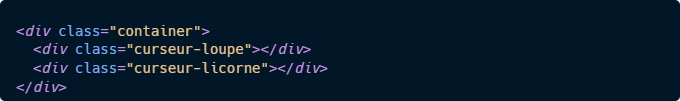
- Appliquer la classe CSS
Appliquez cette classe CSS à l'élément ou la section souhaitée dans votre code HTML :

- Enregistrez vos modifications et actualisez votre site web.
Votre curseur personnalisé devrait désormais s'afficher.